There’s no question that adding images to your blog makes your posts more appealing and engaging to readers. According to research by content marketing platform Skyword, including images can increase views to a specific post by a whopping 94 percent—and even more than that for specific topics, like politics or news stories.
 Images within a post can fulfill a variety of functions. They can add visual interest and reduce reader fatigue by increasing white space and breaking up long stretches of text. Including a powerful image near the beginning of your post can draw readers in and establish the tone for the piece.
Images within a post can fulfill a variety of functions. They can add visual interest and reduce reader fatigue by increasing white space and breaking up long stretches of text. Including a powerful image near the beginning of your post can draw readers in and establish the tone for the piece.
Images can also support the ideas within your post or enhance readers’ understanding of your content, which is particularly effective if you’re giving instructions for completing a task. Research has shown that images enhance readers’ confidence and understanding of the material, making them more likely to return to your blog in the future.
Incorporating ALT and title tags into your images can also boost search engine performance and make your blog more accessible.
Of course, these benefits depend on how effectively you make use of images in your blog posts. Quantity, quality, and placement of images are critical factors in making images work for you.
What’s the Right Number of Images?
While images can certainly make your blog more appealing to readers, more isn’t necessarily better. To some extent, the subject of your blog should influence the number of photos you use—for example, a photography blog may lend itself to more photos than a parenting blog—but even with the former, there is a point at which photos can become overwhelming to readers.
A study conducted by Blog Pros indicated that on average, the best blogs contain an average of 3.2 images per post or about one image for every 350 words. However, that number varied widely among the blogs surveyed. It suggested that there is no perfect number of photos for a post. In general, you should make sure that each photo you include achieves at least a few of the desired objectives mentioned above. Adding visual interest, breaking up the text and supporting your key points to name a few. Also, ensure that you use only high-quality, high-resolution photos. Never add photos just for the sake of adding photos.
Where Should I Place Images?
Placement of images should be determined by their purpose. Visual interest, emphasizing an idea, and illustrating a step in a list of instructions are a few examples. These images may be inserted in two basic formats: inline or block.

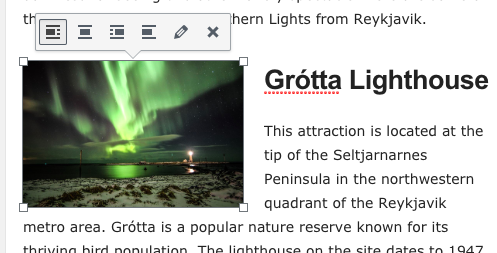
Inline images are placed within the text, typically at the far right or far left. The text of these are flowing around the image. This placement allows the reader to finish a paragraph without interruption. They can then stop to look at the image if they so choose. Inline placement is best for images that enhance content but aren’t essential for understanding it.

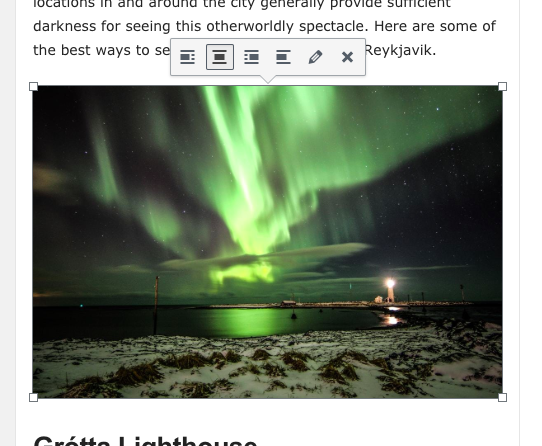
Block images, on the other hand, are designed to stop readers in their tracks and demand their attention. Block placement puts the image on a line of its own, separate from the surrounding text. Readers are forced to pause in their reading and look at the image. For this reason, it’s better to use block images only when you need readers to refer to it for clarification or instruction.
If you have multiple related photos for placement within a post, you may want to consider incorporating them into a slideshow. Slideshows allow readers to review images at their own pace, at any point during the reading process and can help prevent image overload. Slideshows can also be an effective way to show a step-by-step process or give instructions for completing a task.
How Do I Source Images?
It can be tempting to simply search the web for a photo you like, save it and drop it into your post. However, if you don’t secure the necessary approval to use an image, you run the risk of being fined or even imprisoned for using a copyrighted image without permission from its owner.
To avoid this unpleasant scenario, you have several options for obtaining photos:
- Contact the owner of the image and request permission to use it (with attribution) on your blog
- Search for images with a creative commons license, which essentially removes copyright restrictions and doesn’t require attribution. To do this, conduct an image search in Google, click on “Tools” to show additional filters and select an image filter based on how you plan to use the image. If you make money from your blog, you won’t be able to use images with a non-commercial license. If you plan to edit the image in any way, you can’t use images with a no derivatives license. Regardless, you should still provide attribution to the source of your image.
- Search one of the dozens of websites that provide free or paid images for general use. Prices and permissions vary from site to site, but Getty Images, Shutterstock, Photodropper, Pixabay and Stock Free Images are all good options to explore. One of the gold standards for free stock images for use is Pexels, shown below.

How Do I Edit Images?
It’s much easier to edit your images before uploading them to WordPress, and you’ll have more options for making them look exactly how you want. A variety of paid and free image editing programs are available for consumer use, including:
- Photoshop is the gold standard for image editing, offering a vast toolbox with nearly infinite options for enhancing photos and other graphics. It’s available by subscription through Adobe Creative Cloud.
- Pixlr is a free online image editor with an easy-to-use interface similar to Photoshop.
- PicMonkey is a subscription-based image editor that also offers a free version with limited access to features.
- Canva offers a free online editor that allows users to make basic changes, such as cropping and filtering, to images.
Within these programs, you can improve your images by resizing them; cropping out unnecessary elements; making color, balance and contrast adjustments; adding stylized filters or overlays; and adding text.
How Do I Place Images in WordPress?
Have you found the images you want to use in your post? If so, the following information will help you upload, place, edit and optimize your images in WordPress.
Uploading an Image
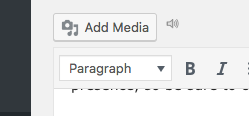
 Within your WordPress dashboard, start a new post (or open one you’ve already started). Now, click “Add Media.” Select the “Upload Files” tab. Once you do this, either drag and drop the image file from your computer or search for it on your computer. Searching on the computer is done by clicking “Select Files.”
Within your WordPress dashboard, start a new post (or open one you’ve already started). Now, click “Add Media.” Select the “Upload Files” tab. Once you do this, either drag and drop the image file from your computer or search for it on your computer. Searching on the computer is done by clicking “Select Files.”
Inserting an Image
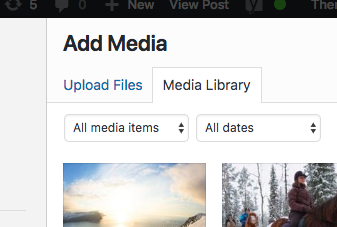
 To place an image within your post, click to set your cursor where you want the image to be. It can be at the beginning or end of a line of text or on a new line. Click “Add Media” and then “Media Library” and the image(s) you’ve uploaded will show up as a group of thumbnails. Find the image you want to insert. From here, a panel will pop up to allow you to edit, align and add links and tags to the image (more on those items later). Click the “Insert into post” button and the image will be placed at your cursor’s position.
To place an image within your post, click to set your cursor where you want the image to be. It can be at the beginning or end of a line of text or on a new line. Click “Add Media” and then “Media Library” and the image(s) you’ve uploaded will show up as a group of thumbnails. Find the image you want to insert. From here, a panel will pop up to allow you to edit, align and add links and tags to the image (more on those items later). Click the “Insert into post” button and the image will be placed at your cursor’s position.
Aligning an Image
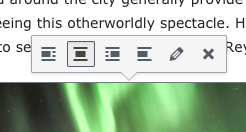
 You can now place your image exactly where you want it in relation to the rest of your content. You can use the alignment field in the panel that showed up when you inserted it. Alternatively, you can click on the already-placed image and select your preferred alignment. Options are left, right or center and this comes from the pop-up menu.
You can now place your image exactly where you want it in relation to the rest of your content. You can use the alignment field in the panel that showed up when you inserted it. Alternatively, you can click on the already-placed image and select your preferred alignment. Options are left, right or center and this comes from the pop-up menu.
Resizing Your Image

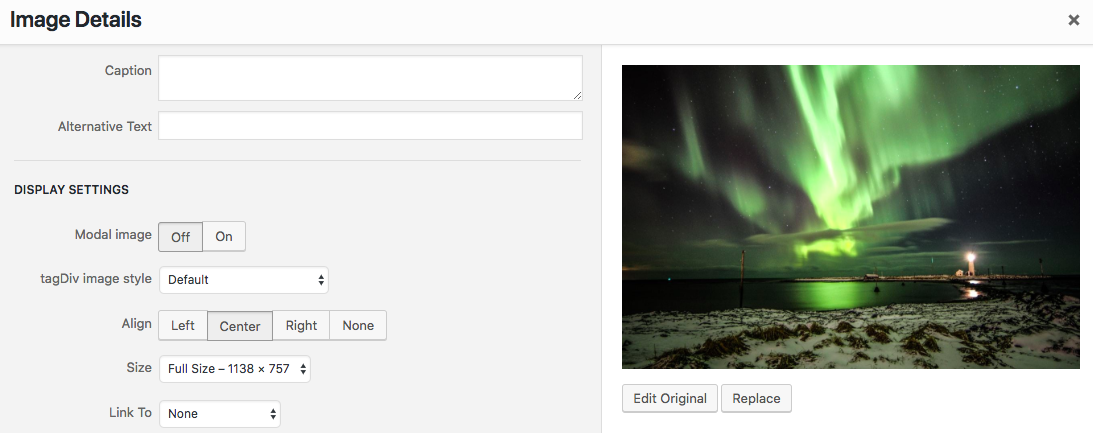
If your image is too large or too small, you can change its size by clicking on it and then choosing “Edit.” Click on the drop-down menu by “Size” and select one of the listed sizes. Alternatively, choose “Custom Size” and enter the specific height or width you want your image to be. The other dimension will be adjusted proportionally. Click “Update” to finalize your changes.
Adding a Link to Your Image
There are multiple uses for links within images. For example, you could embed a link to a specific post so readers can get to it simply by clicking the photo, or you might post a photo of a product that directs readers to Amazon or another online store where they can buy it.
To add a link to an image, click on the image and select “Edit” to pull up the Image Details panel. Under the “Link To” drop-down menu, choose “Custom URL” and enter the link that you want associated with the image. Click “Update” to save your edits. Or try this shortcut: select and copy the link you want to use, click on the image and paste the link using Control+V (PC) or Command+V (Mac). Your photo will now redirect to the link when readers click on it.
Adding Alt Text to an Image
Alt text provides a brief description of an image to visitors using screen-reading software; it also gives readers an idea of what’s supposed to be there if your page is having problems loading. Including alt text helps ensure your blog is accessible to all readers. To add alt text, go to the Alternative Text field in the Image Details panel and enter a few words summarizing what’s shown in the image.
Editing an Image in WordPress
When possible, it’s preferable to edit your images in another program (like Photoshop) before uploading them to WordPress. However, if you find yourself needing to make minor tweaks once you’ve already added it, click on “Edit Original” within the Image Details panel. You’ll then have the option to reduce the image size, rotate it, flip it vertically or horizontally or crop it.
Once you’ve made all the desired changes to your image, click “Save” and then “Update.” From here, you’ll see your edited image within the post. If necessary, you can undo all the changes you’ve just made by clicking “Restore Original Image.”
Minimizing Image File Size
Large image files load slowly, which can drag down your blog’s performance (and potentially annoy readers). To keep your blog operating at peak speed, consider the following tips:
- When possible, use images in .jpg format, which compresses them so they take up less digital space. You’ll lose a bit of quality, but probably not enough to be noticeable with most blog posts. However, if you need your image to be partially or completely transparent, you won’t be able to upload it as a .jpg.
- Resize your image with Photoshop or other image-editing software prior to adding it to WordPress.
- Take advantage of WordPress plug-ins like Smush to optimize images you’ve already loaded and published, which can have a substantial impact on the loading speed of your site.
- For .png images, use plug-ins like TinyPNG’s Compress JPEG and PNG to shrink the size of your files and enhance your blog’s performance.

Optimizing Images for High-Resolution Display
Most new smartphones and tablets have high-resolution displays with increased pixel density. So, you’ll want to make sure that readers with these devices see the sharpest possible version of your images.
According to SitePoint, these displays use four times more pixels than standard screens. This means that if your original image is 400 by 300 pixels (120,000 total pixels), you’d need to use an 800 by 600-pixel image (480,000 total pixels) for it to render properly on these high-density screens.
Depending on the type of WordPress theme you’re using for your blog, your images may be automatically optimized for each user’s display type if you insert a higher-resolution original image. If your theme doesn’t include this function, you can download a separate plug-in (such as WP Retina 2X). The plug-in detects image sizes when you’re uploading them to your Media Library and creates a double-sized version that will automatically show up for readers viewing your site with high-density screens.
In Closing: Images are Worth the Effort
Sourcing, editing and incorporating high-quality, relevant photos into your blog posts requires additional time and effort. However, research has shown that you’ll reap the benefits of including them. Images engage readers, enhance their understanding of your content and also improve the SEO performance of your blog. As the old saying goes, a picture is worth a thousand words—and it may be worth a thousand clicks as well.